# Error Messages
Create a great error message to avoid user confusion
A good error message is accurate, clear, brief and usable for everyone. See your error message as an opportunity to build trust.
Before you write anything, try to solve the problem that's causing the error in the first place. The best error message is the one that doesn’t show up.
# Foundation of an error message
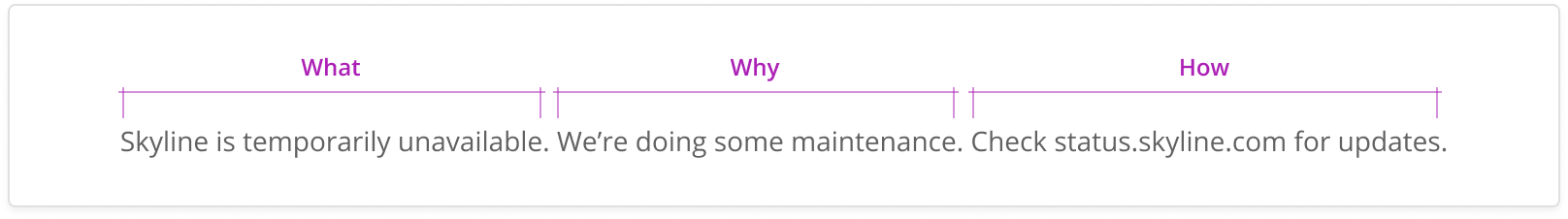
Build your message around the what, the why and the how:
- What is the problem?
- Why is the problem happening?
- How can the problem be solved (if applicable)

Depending on the type of error message, you might need to focus more on the how and less on the why (e.g. in-line error). Or maybe more on the what and not on the solution, because there isn't one (e.g. internal servers went down).
Let the foundation act as your first draft. And think of it as a guide, not a rulebook. There's always an it depends.
# General guidelines
A good error message follows the same writing principles and guidelines of other product copy. Here’s a few of the key ones to follow.
- Be accurate, then clear and then brief. Brevity is important, but not at the expense of accuracy and clarity.
- Be useful. Give direction on how to fix the problem.
- Avoid jargon, slang, and technical terms when there’s an everyday equivalent that works.
- Avoid negative words that can sound like you're unintentionally making someone at fault for the error.
- Your voice is warm, human and encouraging. Like a conversation with a friend.
- Don't use words and phrases that can sound odd and insensitive. Cultural differences vary and some slang terms which may seem a good fit for one country, can be offensive in another. Terms like "Oops!", "Uh oh!", "Please" and "Sorry" should be avoided.
# Error message types
# Summary block error
Errors that get listed out at the top of the page as a summary. For example, a list of missing fields that are required for a donation to be processed.
# Component to use
Tips
- Top alert header is instructional.
- Header is in bold.
- Introduce the list with a colon.
- Use an unordered list, not a numbered list.
- Items in the list do not need a period.
- Provide links to the error messages so the user can quickly jump to the field they need to update.
- The actual error messages in the list can be identical to their in-line equivalent.
# In-line form errors
# Component to use
Tips
- The foundation of a in-line error message will be about the how.
- Don't worry about the what and why.
- Use a neutral tone—plain, devoid of emotion, focused on the action.
- The text is short. Be vigorously brief.
- Start with a strong action verb.
- Write in a [verb]+[noun] pattern. You can add articles or short words in-between to help tell the story (e.g. a, and, the, your).
# Blocked error with a solution
Blocked errors happen when the way forward is blocked until the person takes an action that is outside of the scope of the experience. For example, their home Internet is off.
# Component to use
Tips
- The foundation of a blocked error can include the what, the why and the how.
- Instead of telling the user where to go to solve the problem, if possible, add a link to the error message that takes them directly to the solution. Save them a step!
- Unlike an in-line error, you can add a bit of playfulness—after first thinking about how the user will react to the message. Where are they at in their journey? Somewhere in the beginning or 30 minutes into a complex process?
# Blocked error without a solution
When you can't specifically say what caused the problem, such as a third-party error out of your control, try to keep the error message more general.
The foundation of a blocked error without a solution will focus on the what and the why. There might not be a solution, the how, that the user can take besides just waiting—hopefully patiently.
# Component to use
If you need to provide more detailed info about what’s wrong, and you want to make sure the user fully reads the message, go for Alert.
Tips
- Focus on voice and tone.
- The only action a user can take might be to wait and try again. So be sensitive to that situation.
- If it's an error that you know the user will be upset to read, be apologetic and think if adding a "Sorry" might be called for.