# Motion
Use motion to reduce cognitive load and add moments of delight
# Design Best Practices
Do
Avoid
Don't
# Choosing Motion
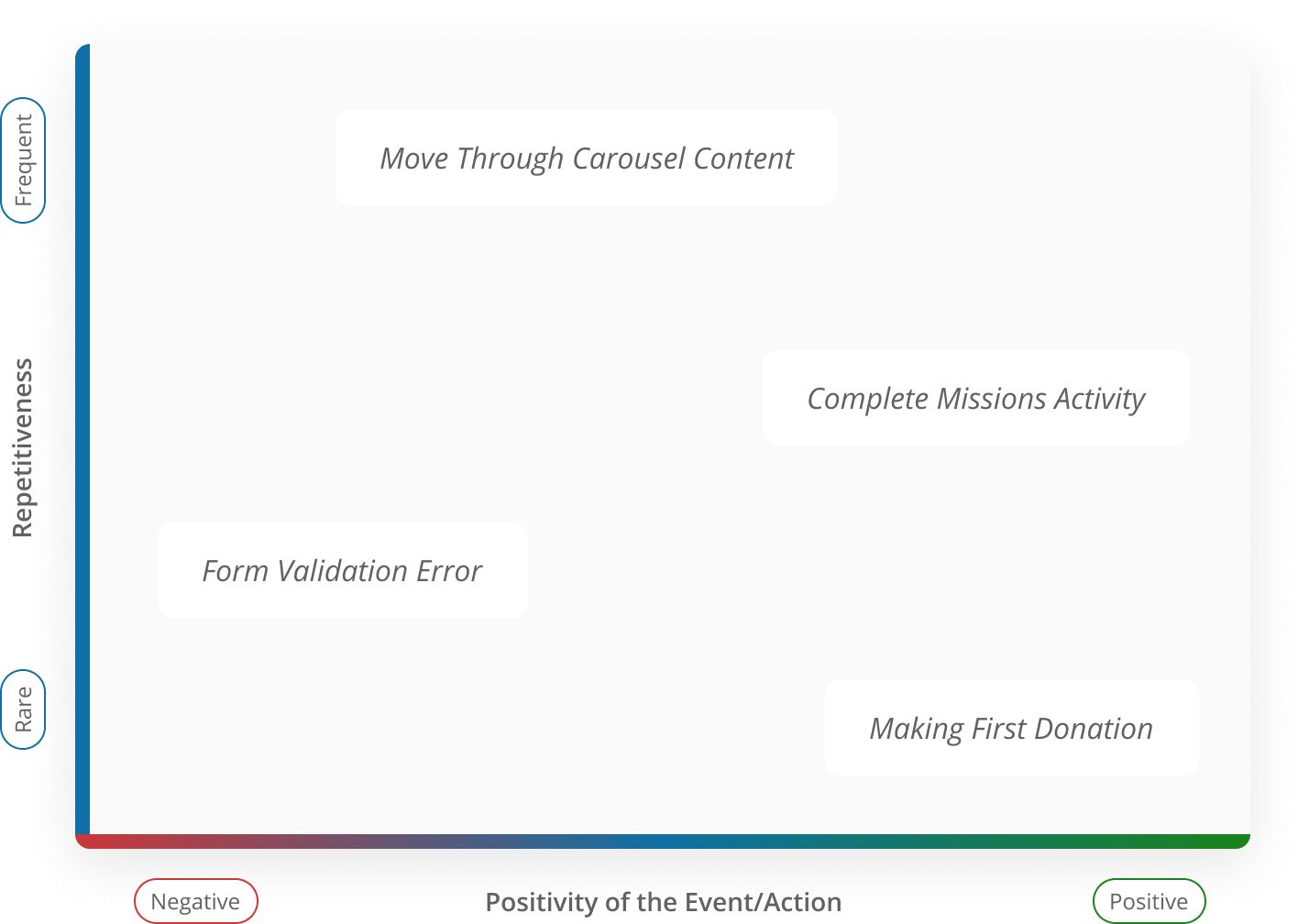
When deciding what motion to use, consider the repetitiveness and positivity of the event or action taking place.

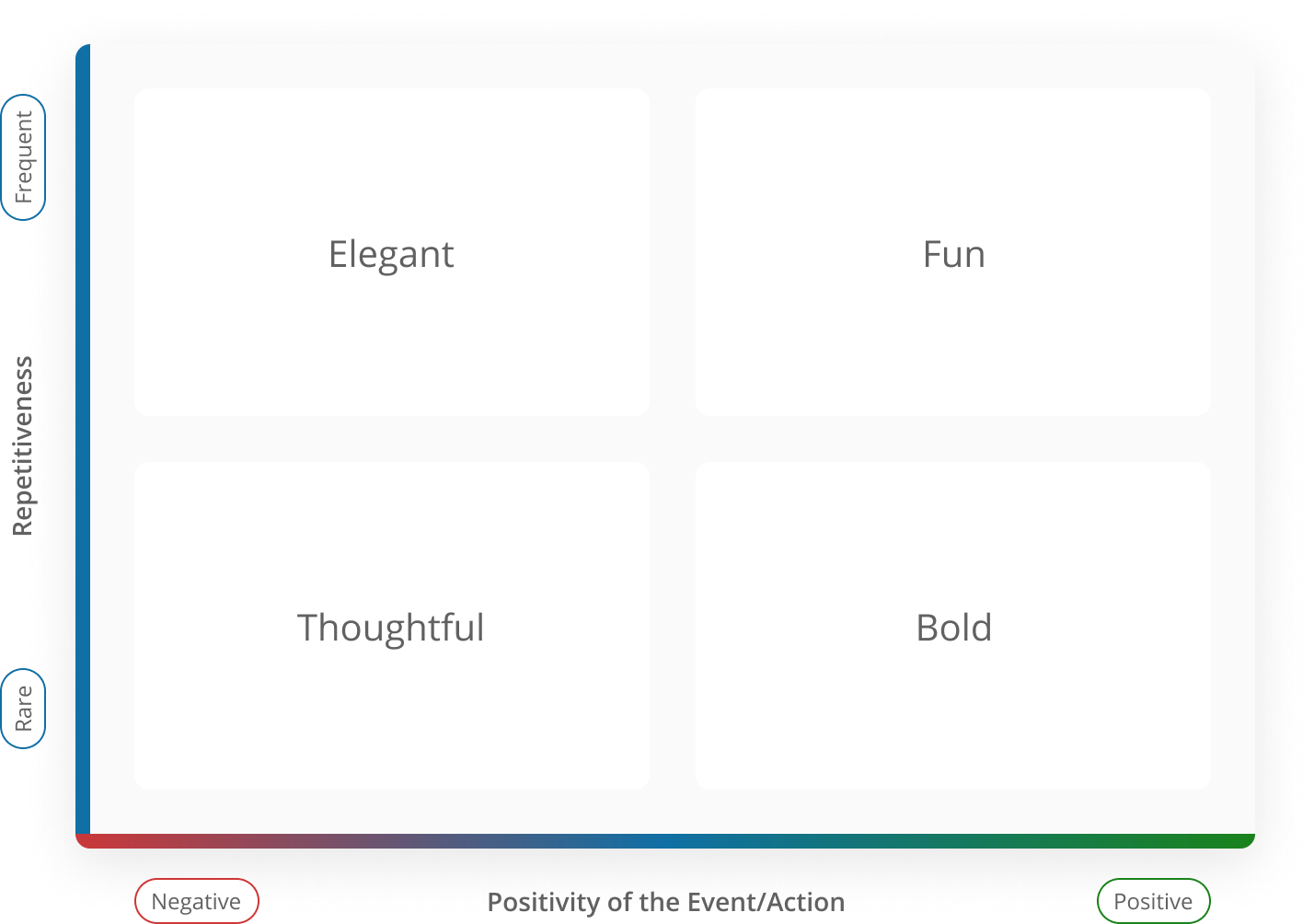
Once you’ve thought about the positivity and repetitiveness scale, it will fall into one of these motion groups. In the next step you’ll see suggested motion for each of these groups.

Some suggestions based on which group your motion falls into.
Create quick and smooth transitions by using the cubic easing with faster durations.
Create more expression by using the back easing. Due to the spring curve, cubic easing may work better in some situations. Try different durations to see what works best.
If a user's action triggers a negative response, don't use any motion. Being sincere and direct is the best approach.
Let your creativity shine! Design a unique motion to surprise and delight the user. Keep accessibility and Benevity’s voice in mind. And make sure to ask your peers for feedback.
# Easing
Used for changing between two states that doesn’t require an easing curve. For example, from one color to another.
get-easing($type: linear)# Duration
Examples include delays, hover states, opacity transitions, color transitions and small movements.
Examples include large panels and elements that travel a large distance.
| Example | Values | Code |
|---|---|---|
| Short | 120 ms | get-duration($value: 100) |
| Short | 168 ms | get-duration($value: 200) |
| Short | 235 ms | get-duration($value: 300) |
| Short, Long | 329 ms | get-duration($value: 400) |
| Long | 460 ms | get-duration($value: 500) |