# Typography
An intuitive, purposeful set of typographic styles to use throughout our products
# Typeface
We exclusively use Open Sans for product design.
# Typography Update
Skyline typography styles have been updated to being on a scale. Below is how the old heading styles map to the new scale-based ones.
| Skyline Old | Skyline New |
|---|---|
Heading 1 | SkyDisplay Lg |
Heading 2 | SkyDisplay Md |
Heading 3 | SkyDisplay Md |
Heading 4 | SkyDisplay Sm |
Heading 5 | SkyDisplay Sm |
Heading 6 | SkyDisplay Xs |
Subheading 2 | SkyText Strong |
Body | SkyText |
SkyText Sm Strong New! | |
Subheading 4 | SkyText Sm |
Subheading 1 | SkyText Caps |
Subheading 3 | SkyText Caps |
# Styles
Skyline typography styles should get you 90% of what you need. Sometimes there may be a need to create something bespoke, and that's ok. If you find that you commonly need a typography style that's not in Skyline, it might be a good time to suggest an additional style to the system.
| Name | Weight | Line Height | Font Size | REMs |
|---|---|---|---|---|
SkyDisplay Lg | 600 | 122% | 34px | 2.441rem |
SkyDisplay Md | 400 | 128% | 28px | 1.953rem |
SkyDisplay Sm | 400 | 128% | 22px | 1.25rem |
SkyDisplay Xs | 600 | 128% | 18px | 1.25rem |
SkyText Strong | 600 | 142% | 14px | 1rem |
SkyText | 400 | 142% | 14px | 1rem |
SkyText Sm Strong | 600 | 142% | 12.5px | 0.889rem |
SkyText Sm | 400 | 142% | 12.5px | 0.889rem |
SkyText Caps | 400 | 142% | 12.5px | 0.889rem |
# Usage
Do


# Color
There are 2 primary variants for type colour, Gray 700 and Gray 800. See Pairings for examples of when to use each value.
Do


Don't

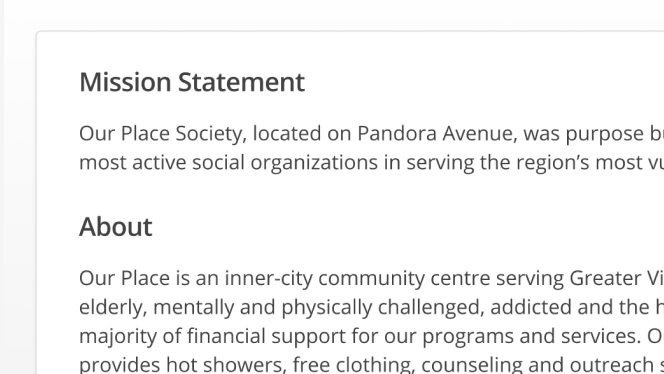
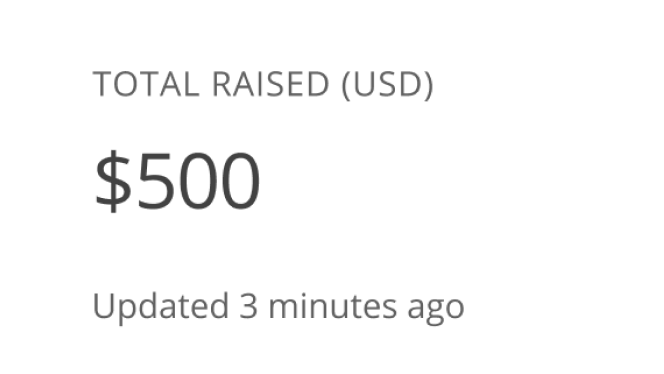
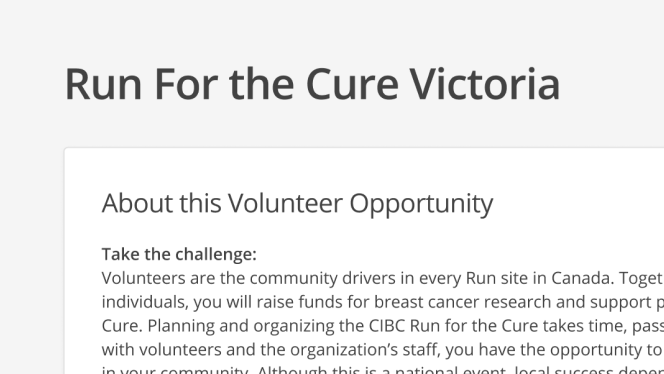
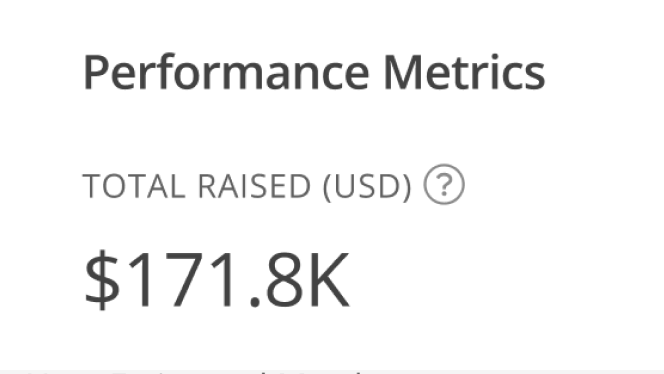
# Pairings
Below are some examples of some common usages of Skyline typography styles.