# Writing Alt Text
Writing good alt text will help you design an experience that is useful and understandable for everyone
# What is Alt Text?
Alt (alternative) text is a short description of an image for people who may not be able to view them. Assistive technology like screen readers and text-to-speech inputs will read the description out loud.
# When Is Alt Text Required?
Whether or not an image needs alt text will depend on if it's considered functional or decorative. Functional images or icons have two functions: to convey important information; to help people complete actions. Like a PDF icon that tells the user the link they are about to open is a PDF file. Decorative images or icons have no information necessary for people to understand the content or navigate through the page. Like a decorative line placed between two paragraphs.
Remember that there can always be an "it depends". If you're not sure if an image needs alt text, check out WebAIM resources (opens new window) or the W3C alt text decision tree (opens new window).
Alt text required



Alt text not required


# Best Practices for All Images
Before trying to write it, explain it. Say out loud, or in your head, how you would describe the image to someone over the phone. Write that text without worrying about length, grammar, punctuation, etc. After that, edit the description by following the best practices below.
- Keep it short and specific.
- No more than 150 characters, including spaces and punctuation.
- Focus on the purpose or function of the image within the context of the surrounding information.
- Include only what you know. Don't make assumptions or interpretations.
After, test it using a screen reader, and edit anything you caught that sounded odd. Remember that you're trying to convey the same meaning to everyone regardless of their environment or situation.
# Tips for Specific Images
# Pictures
- Don't start the text with "Image of..."; "Picture of"; "Photo of". The screen reader will automatically say it.
- Be sensitive with how you describe a person. Preferred pronouns, age, race or ethnicity cannot be assumed in all contexts. Instead focus on writing around it by referring to what they're doing, where they are, what they're wearing, their general emotions, etc.
# Charts, Graphs and Illustrations
- Understand what the key trends or data points are in the image. Then include that purpose or function in your description.
# Images with Text
- If there's text in the image, include it in your description. Like someone's name or a company name written in their logo.
# Functional Images & Icons
- Focus on conveying the action, not describing the image.
- Start the text with an action verb. Like "View", "Open", "Save or "Visit".
# Examples

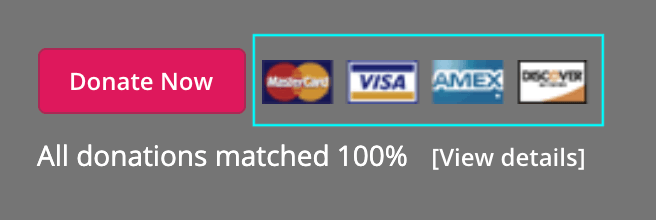
Bad:Types of credit cards
Good:Accepted payment: MasterCard, Visa, Amex or Discover

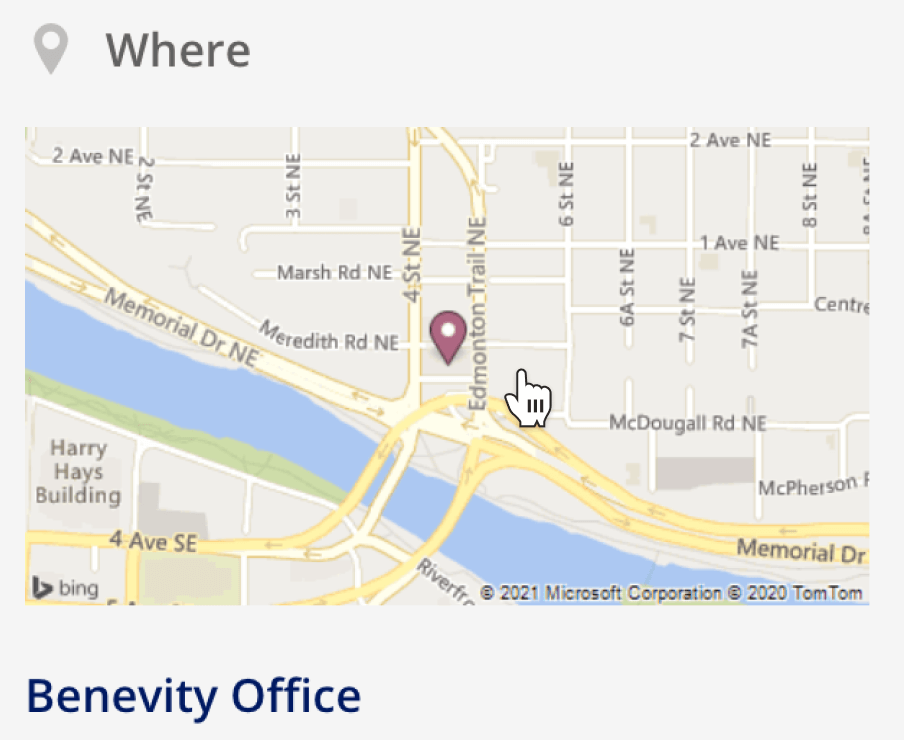
Bad:Benevity's office on a map
Good:View the address of Benevity's office on a map

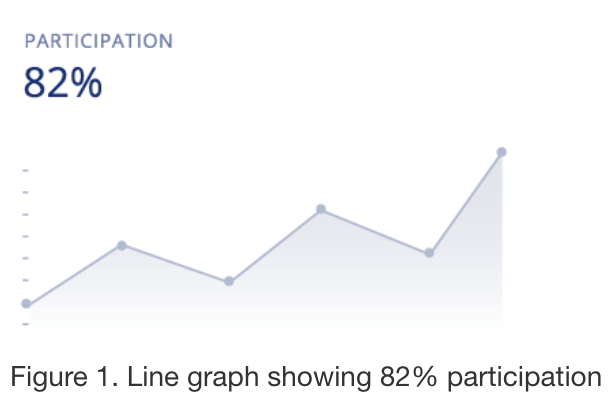
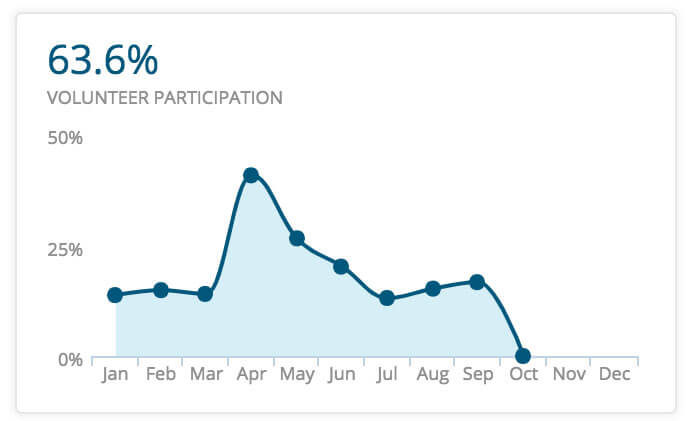
Bad:Line graph on volunteer participation
Good:Line graph on volunteer participation with an annual rate of 63.6%. April was the highest month of participation. October the lowest.

Bad:Image of two hands holding up a protest sign for climate change.
Good:Two hands holding a sign up in the air, with a drawing of the Earth and the words "There is no planet B".

Bad:Aids ribbon.
Good:Two hands cupped together, palms open, holding a red Aids ribbon.

Bad:Elementary classroom with kids and a teacher.
Good:A group of children raising their hands as they sit on the classroom floor, listening to their teacher read to them.
# Questions to Ask
Channel your inner photographer and storyteller! Ask yourself some of these questions to get writing quicker.
- What are the people doing?
- What's the key trend in this bar graph?
- What are those dogs wearing?
- What do you want the user to understand or feel when hearing the alt text?
- What happens when the user clicks this button or link?
- What are the general emotions of the group shown in the photo?