# Page Title
Informs the user of where they are and provides an overview of the page content
# Usage
A page title is the highest level of page hierarchy and should be added to all pages.
The component allows the optional addition of either a page description (for admin-facing pages) or a subtitle (for end user-facing pages) if needed.
# Design
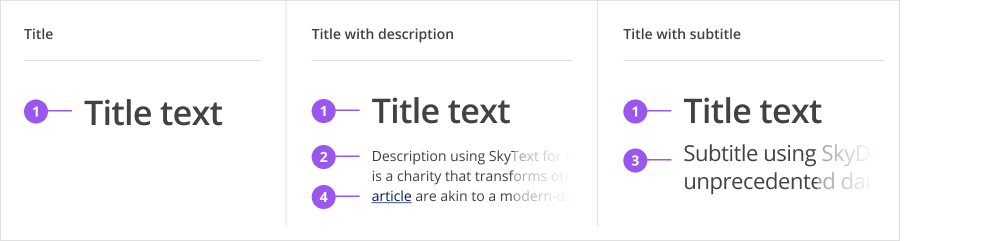
# Anatomy

- Title
- Description (optional): Use on admin-facing pages only
- Subtitle (optional): Use on end user-facing pages only
- Link: Supported in descriptions but not in subtitles
# Style
The following properties are used for page title elements:
| Element | Typography style | Colour |
|---|---|---|
| Title | SkyDisplay Lg | Gray 800 |
| Subtitle | SkyDisplay Sm | Gray 800 |
| Description | SkyText | Gray 800 |
Links are supported in the page description and should use standard text link styling.
# Spacing

# Component spacing
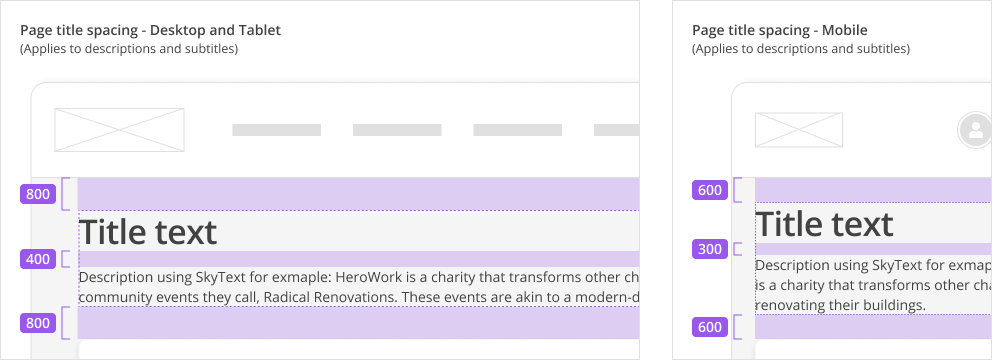
Spacing between the title and description or title and subtitle is defined within the component as 400 / 16px and will automatically adjust at the mobile breakpoint to 300 / 12px. To ensure consistency across products, do not adjust these spacing properties.
# Layout spacing
Ideally, use the page title as part of the Page component to ensure correct spacing and a consistent user experience.
| Spacing | Desktop and tablet | Mobile |
|---|---|---|
| Between application header and page title component | 800 / 32px | 600 / 24px |
| Between page title component and content | 800 / 32px | 600 / 24px |
# Placement
The page title is located after any wayfinding elements (breadcrumbs, back button) and alerts, but above all page content.
When used as part of the Page component, the page title must be placed within the page-header region.
# Alignment
The page title component is always left aligned on the page.
# Content
Do
Don't
# Behaviours
# Responsive behaviours
# Mobile
On mobile, the spacing between the subtitle and description is 300 (12px) instead of 400 (16px).
# Tablet and desktop
The description is constrained to a maximum width of 904px.
# Edge cases
# Text wrapping
The text for the title, subtitle, and description will wrap on the page when necessary.
# Accessibility
# What Skyline provides
# HTML semantics and attributes
The page title component uses the following HTML semantics:
h1for the titleh2for the subtitle
# Development guide
# HTML semantics and attributes
- Ensure that the heading hierarchy is correct when placing the page title component with other elements on a page. Heading levels should start with
h1and move down toh6without skipping any levels. - Use proper HTML tags when using the
descriptionslot. For example, when a paragraph is placed in the description, use the<p>tag.