# The Cluster
When you need elements to wrap one at time as they run out of space you can use The Cluster object
# About The Cluster
Unsure if the Cluster is right for your situation? Ask yourself these questions:
- Do I have a group of objects that should always maintain their size?
- Do they have equal space between them?
- Do I want them to wrap one at a time as the container they are in (the page or section of the page) runs out of space?
- Are the objects the same height?
Not seeing what you need here? These are just suggestions of some of our common layout problems. Feel free to build something more bespoke that can be built using Flexbox Utilities or Media Queries.
# Design Best Practices
Do


# The Cluster in Figma
Designers can manually name layers in Figma to show where The Cluster is being used. The name is applied to the parent group, or Auto Layout frame, to highlight which nested element is receiving The Cluster.
| Figma Layer Name | Pixels | Common Usage | Code |
|---|---|---|---|
| 🏙 SkyCluster 200 | 8 px | Between avatars and badges. | <SkyCluster space="20"> |
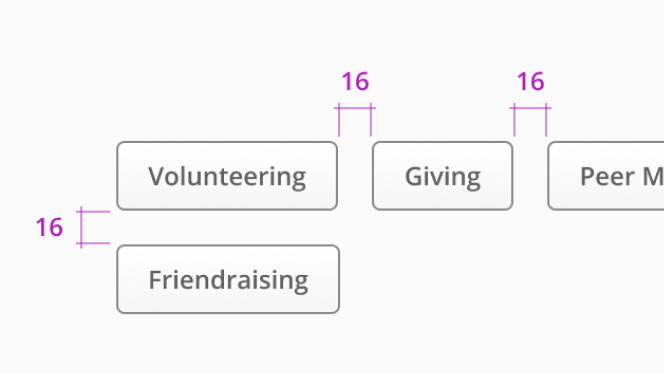
| 🏙 SkyCluster 400 | 16 px | Between buttons. | <SkyCluster space="400"> |